사용자는 심플하고 친숙한 디자인을 좋아합니다.
웹사이트가 좋은 첫인상을 주어야 하는 이유는 무엇일까요?
언젠가 분명히 이런 경험들을 하셨을 겁니다.
웹사이트 링크를 클릭하고 쓱 훑어보고 나서 이미 흥미가 없어져 뒤로가기를 누르게 되는 경험말이죠.
어떻게 그런 성급한 판단을 내리게 됐을까요?
여러분은 정말 충분한 정보를 읽어보고 이 사이트가 여러분이 찾던 것이 아니라는 걸 판단하셨나요?
아니면 좀 더 즉각적인 것이었나요?
우리는 매일의 일상생활 속에서 우리가 마주치는 사람이나 사물들에 대한 첫인상을 굉장히 빠른 시간안에 결정짓곤 합니다.
그리고 우리는 웹사이트의 디자인이 만들어내는 첫인상이 사용자의 관심을 사로잡는데 결정적인 역할을 한다는 것을 알고있습니다.
50밀리초(천분의일초) 안에, 사용자들은 떠날 지 머무를 지를 결정할 초기의 직감을 형성하는데,
이 첫인상은 구조, 컬러, 간격, 대칭, 텍스트의 양, 폰트와 같은 여러가지 요인들에 의해 좌우됩니다.
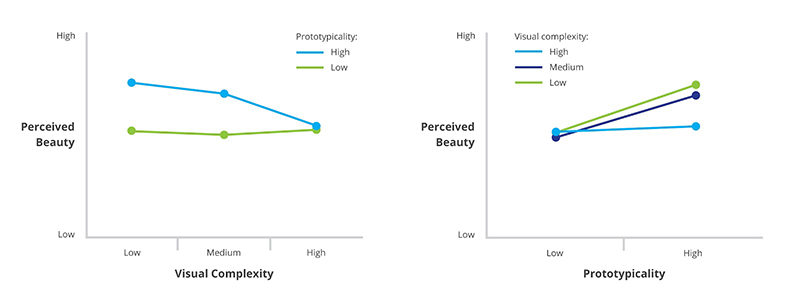
우리는 두 가지 디자인 요소에 의해서 사용자의 웹사이트에 대한 첫인상이 어떤 영향을 받는 지 조사했습니다.
1. 시각적 복잡성 : 웹사이트의 디자인이 얼마나 복잡해 보이는가
2. 대표성(전형성, 친숙함) : 찾고있는 카테고리의 웹사이트들을 얼마나 대표하는(친숙한) 디자인인가
우리는 이 두가지 요소(시각적 복잡성과 대표성) 모두 해당되는 웹사이트들의 스크린샷을 보여주고 사용자들에게 이들의 아름다움을 평가해달라고 부탁했는데, 결과는 이 두가지 요소가 미적 판단을 내리는 과정에서 결정적인 역할을 한다는 것을 보여주고 있습니다.
이 과정은 17~50밀리초 사이에 일어나는데, 눈을 깜빡이는 평균시간이 100~400밀리초라는 걸 고려해보면 굉장히 짧은 시간입니다.
이 두가지 요소들은 상호연관성이 있는데, 웹사이트가 복잡해보이면 사용자들은 디자인이 친숙하다 하더라도 덜 아름다운 것으로 인식합니다.
그리고 디자인이 생소한 경우(예를들면, 사이트가 속한 카테고리내에서 대표적인 형태가 아닌경우)
사용자들은 웹사이트의 디자인이 심플하더라도 그것을 추하다고 판단합니다.

다시 말하면, 사용자들은 심플하면서(복잡하지 않은) 친숙한(대표성이 높은) 두 요소가 모두 보이는 웹사이트의 디자인을 훨씬 선호합니다.
이것은 여러분이 웹사이트를 디자인할때, 두 가지 요소를 모두 고려해야 한다는 것을 의미합니다.
사용자들이 일반적으로 웹사이트에서 기대하는 바와 모순되는 디자인은 사용자의 첫인상을 해치고 그들의 기대를 저버릴 수 있습니다.
최근의 연구에서 제품에 대한 기대감에 부정적인 것은 제품 상호 작용에 대한 만족도를 낮춘다는 것을 보여주고 있습니다.
사용자의 미적 감각에 어필하고 싶다면 심플하고 친숙하게 디자인하십시오.
친숙한 디자인이라는 것은 사용자에게 익숙한 디자인이라는 것과 동일한 말이기 때문에,
흔하지 않은 다른 것을 추구하고 싶어하는 대부분의 디자이너들은 사용자들의 저러한 미적 기준이 아쉬운 부분일수도 있습니다.
하지만, 웹사이트는 단순히 보는 것이 아니라 상호작용을 해야하는 것이기에,
익숙한 UI는 미적인 감각을 떠나서 사용성에도 큰 영향을 주는 것이라 생각합니다.
우리가 휴리스틱을 디자인에 적용하는 이유도 바로 그런 부분일테구요.
다만, 익숙한 디자인속에서도 우리만의 포인트를 도출해서 비교우위에 설 수 있어야 한다는 것도 매우매우 중요한 부분이긴 합니다. ㅜㅜ